Vous pouvez étendre les fonctionnalités de Ultipa Manager grâce au module Widget. Les développeurs peuvent implémenter des applications et des solutions personnalisées avancées en tant que widgets. Les utilisateurs familiers avec UQL peuvent également en bénéficier en créant des widgets qui exécutent des UQL spécifiques comme raccourcis.
Les widgets publiés peuvent être facilement accessibles par les utilisateurs au sein de Ultipa Manager et intégrés dans d'autres pages web.
Éditeur de Code
L'éditeur de code de widget comporte trois sections : Template (HTML), Style (CSS) et Script (JavaScript).
La version actuelle de Widget ne facilite pas l'utilisation de plusieurs fichiers HTML, CSS et JavaScript. Elle est spécialement conçue pour des créations de plus petite échelle.
Template
La section Template utilise le template Handlebars. Les codes écrits dans cette section sont intégrés dans la balise <body> dans le rendu final de l'HTML. Dans la version actuelle, l'accès aux autres éléments dans la balise <html>, comme <head>, n'est pas fourni.
Il n'est pas nécessaire d'inclure les balises DOCTYPE, html, head ou body dans cette section ; toutes ces balises sont intégrées dans l'éditeur par conception.
Handlebars utilise des doubles accolades {{ }} pour indiquer les expressions qui seront remplacées par des valeurs réelles lors du rendu.
<h1>{{text}}</h1>
<!-- La valeur de la variable 'text' est définie dans le script -->
Style
La section Style emploie Less comme préprocesseur CSS. Les codes écrits dans cette section sont inclus à la fin dans la balise <head> dans le rendu final de l'HTML.
body {
font-family: system-ui;
background: #eff3f4;
color: #00B0F0;
text-align: center;
}
Script
Dans la section Script, les premières étapes devraient être :
- Importer le template et le style.
- Définir et instancier une classe enfant de
ModuleInterfaceavec une logique scriptée appropriée.
1. Rendu avec mise en page personnalisée
import "./index.less"
import template from "./index.hbs"
const { ModuleInterface } = require('@/core/module.interface')
class ManagerModule extends ModuleInterface {
constructor(name, template) {
super(name, template)
}
init() {
console.log("Initialized init",this.__name)
}
async execute() {
// Définir la valeur de la variable 'text' contenue dans le template
this._render({ text: "Mon premier widget!" })
}
}
window._managerModule = new ManagerModule("helloUltipa", template)
Aperçu des résultats :

2. Rendu avec mise en page par défaut
Dans la plupart des cas, lorsqu'on vise à envoyer un UQL et recevoir la réponse du serveur, il est essentiel d'utiliser une instance de la classe Client et de rendre les résultats de la requête en utilisant la mise en page par défaut de Ultipa.
import "./index.less"
import template from "./index.hbs"
const { ModuleInterface } = require('@/core/module.interface')
const { Client } = require('@/core/utils')
class ManagerModule extends ModuleInterface {
constructor(name, template) {
super(name, template)
}
init() {
console.log("Initialized init",this.__name)
this.client = new Client()
}
async execute() {
const resp = await this.client.uql('n().e().n() as p return p{*} limit 10')
this._renderUltipaData(resp)
}
}
window._managerModule = new ManagerModule("helloUltipa", template)
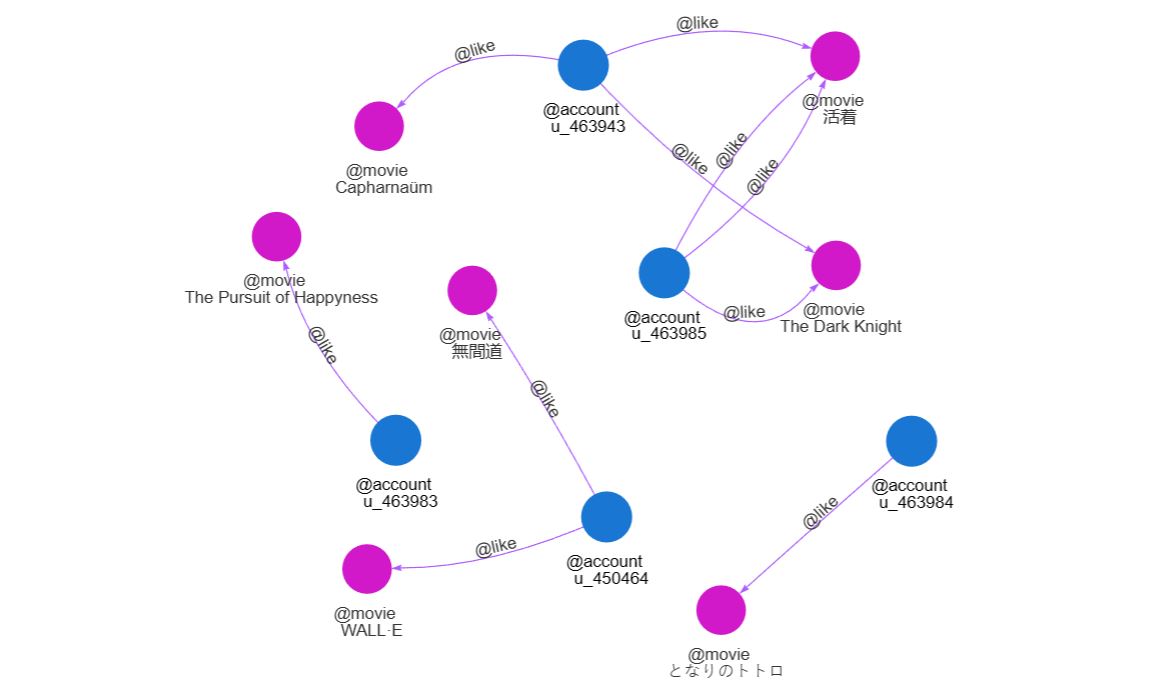
Aperçu des résultats :

Remarque : Cet exemple récupère 10 paths du graph actuellement sélectionné et applique le style actuellement sélectionné pour ce graph. Par conséquent, le résultat peut varier pour vous.
Si vous envisagez de rendre des données non récupérées à partir d'Ultipa Graph avec la mise en page par défaut, assurez-vous que la structure des données est conforme à la réponse du serveur avant de les passer dans
_renderUltipaData().
3. Importer des bibliothèques et frameworks tiers
Ce qui suit est une liste de dépendances chargées avec l'éditeur JavaScript :
dependencies:{
"3d-force-graph": "^1.73.0",
"@cosmograph/cosmos": "^1.4.1",
"@googlemaps/polyline-codec": "^1.0.28",
"@turf/turf": "^6.5.0",
"@ultipa/fetch2": "^0.0.7",
"ag-grid-community": "^30.2.1",
"axios": "^1.6.1",
"echarts": "^5.4.3",
"handlebars": "^4.7.8",
"highcharts": "^11.2.0",
"highlight.js": "^11.9.0",
"json-formatter-js": "^2.3.4",
"jstoxml": "^3.2.10",
"leaflet": "^1.9.4",
"lodash": "^4.17.21",
"moment": "^2.29.4",
"vis-data": "^7.1.9",
"vis-network": "^9.1.9",
"vkbeautify": "^0.99.3"
}
Pour en charger certains :
import * as echarts from 'echarts'
import axios from 'axios'
Si la bibliothèque ou le framework nécessaire n'est pas inclus dans la liste, chargez le fichier JavaScript externe de manière asynchrone pendant l'initialisation :
...
class ManagerModule extends ModuleInterface {
...
async loadJS(url) {
let response = await axios(url)
eval(response.data)
}
async init() {
await this.loadJS("https://code.jquery.com/jquery-3.6.0.min.js")
this._render()
...
}
...
}
Configurations du Formulaire
Construire le Formulaire
Vous pouvez intégrer des variables nécessitant une saisie utilisateur dans le formulaire et transmettre la valeur de la variable au script.
Pour chaque variable, vous devez configurer les éléments suivants :
Élément |
Description | Spécification |
|---|---|---|
| Variable | Nom de la variable | Doit être cohérent avec ce qui est spécifié dans le script |
| Label | Étiquette conviviale pour l'entrée | / |
| Placeholder | Espace réservé pour l'entrée | / |
| Type | Type de la variable | Certains types offrent des configurations supplémentaires |
Voici les types de données associés à chaque type (variable) :
| Type | Type de Donnée |
|---|---|
| String | string |
| Number | number |
| Node_Input | string (ID de node) |
| Radio | string |
| CheckBox | []string |
| Select | string ou []string |
| Schema | string |
| Property | string |
| Date Time | string |
| UQL | string |
Appeler un Élément de Formulaire dans le Script
Vous pouvez passer formData dans la fonction execute() et récupérer la valeur d'une variable en utilisant formData?.<variable_name>:
...
class ManagerModule extends ModuleInterface {
...
async execute(formData) {
// Le nom de la variable dans cet exemple est 'limitNo' avec le type Number ; définir la valeur par défaut à 1
const resp = await this.client.uql(`find().nodes() as n return n{*} limit ${
formData?.limitNo || 1
}`)
this._renderUltipaData(resp)
}
...
}
Compilation, Test et Publication
Compiler
Cliquez sur le bouton Compile avant de tester ou de publier le widget. La compilation est nécessaire pour toute modification de code.
Tester
Cliquez sur le bouton Test pour exécuter le widget. Modifiez toute variable saisie par l'utilisateur en cliquant sur l'icône d'engrenage à côté du bouton.
Examinez les résultats dans le volet Aperçu des Résultats. Si le script contient un UQL, veuillez noter que le widget est exécuté sur le graph actuellement sélectionné.
De plus, lorsqu'il est rendu avec la mise en page par défaut, le volet Aperçu des Résultats ne prend en charge que le style par défaut. Pour appliquer des styles personnalisés, veuillez d'abord publier le widget, puis naviguez vers le widget en cliquant sur l'icône du widget à côté de l'Éditeur UQL et exécutez-le.
Publier
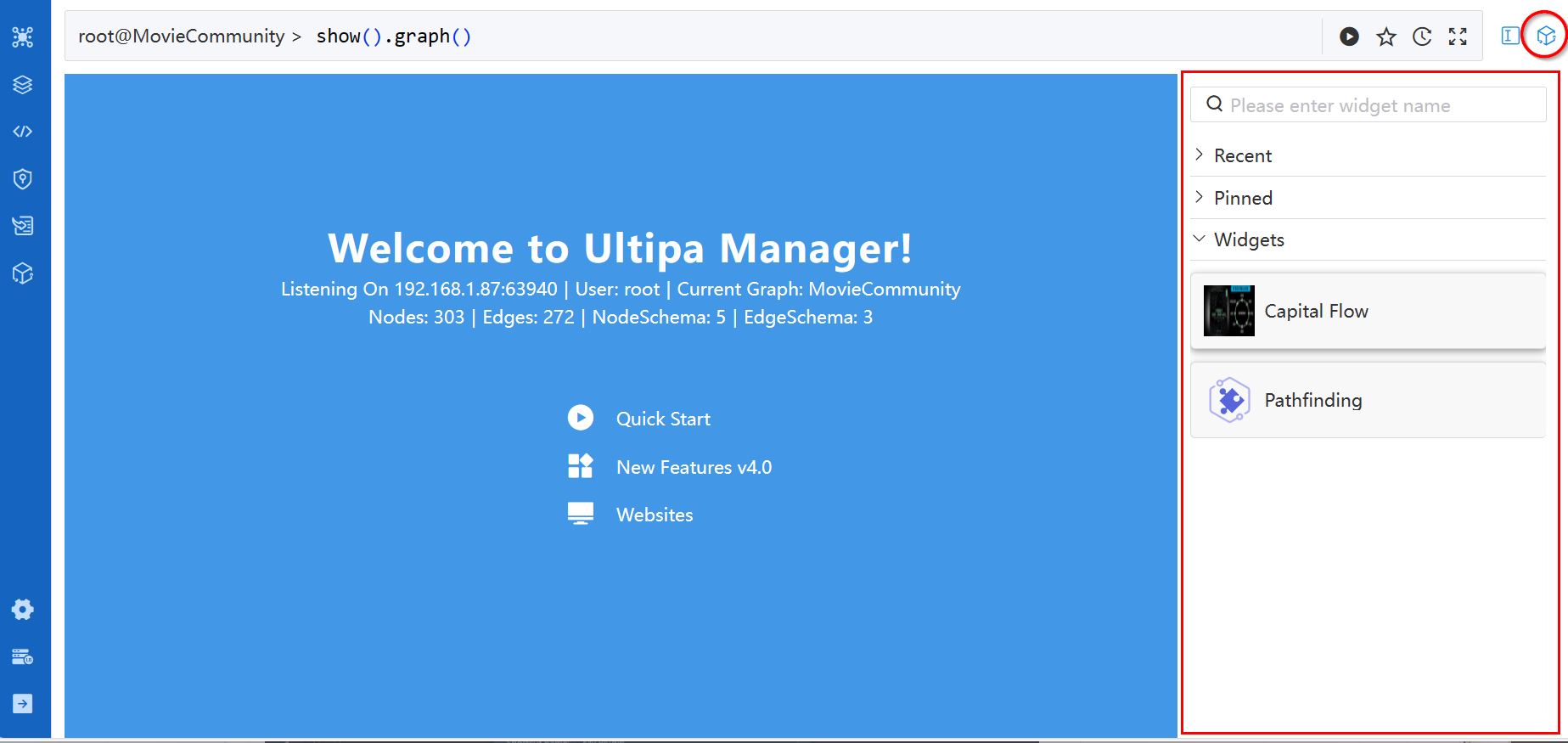
Cliquez sur le bouton Publish pour publier le widget. Les widgets publiés sont accessibles en cliquant sur l'icône Widget disponible dans certains modules.
Ré-publiez si des modifications sont apportées au widget.

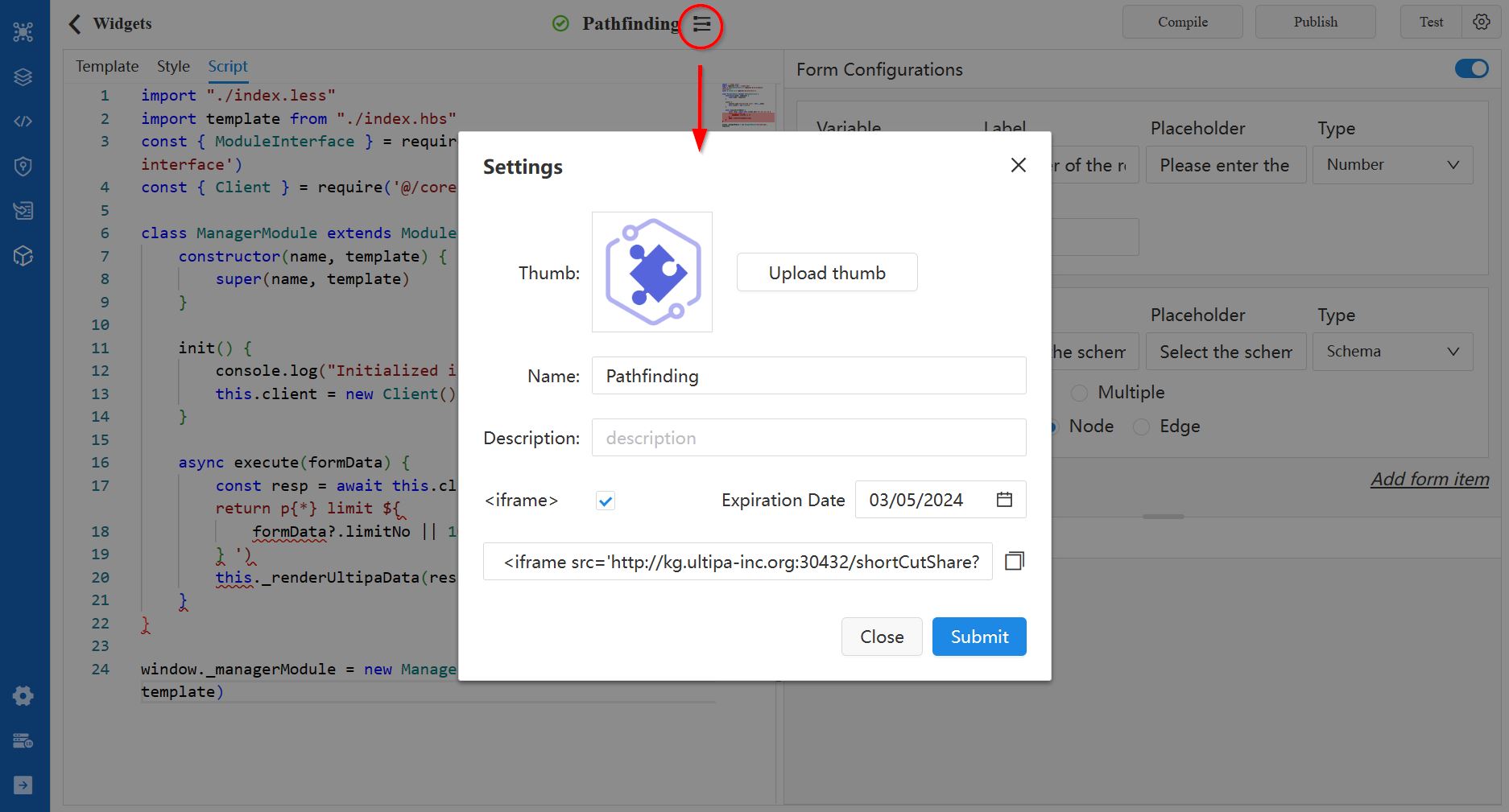
Paramètres

Cliquez sur l'icône à côté du nom du widget dans les paramètres du widget. De là, vous pouvez renommer le widget, éditer la description, et définir la vignette (la taille recommandée est 180px*180px).
Vous pouvez également activer l'option

